Rampant Vagrant comes with XDebug installed and enabled in the guest OS by default with the IDE key of “vagrant”. With a tradeoff of performance, we are able to remotely debug our code in a tool such as PHPStorm. We’ll be configuring PHPStorm and Firefox to connect to a debugging session on the vagrant box.
First, get an instance of the RV project up and running. Also, open up PHPStorm on the host machine. I’m using the latest version of PHPStorm, 2016.3.2 as of writing this.
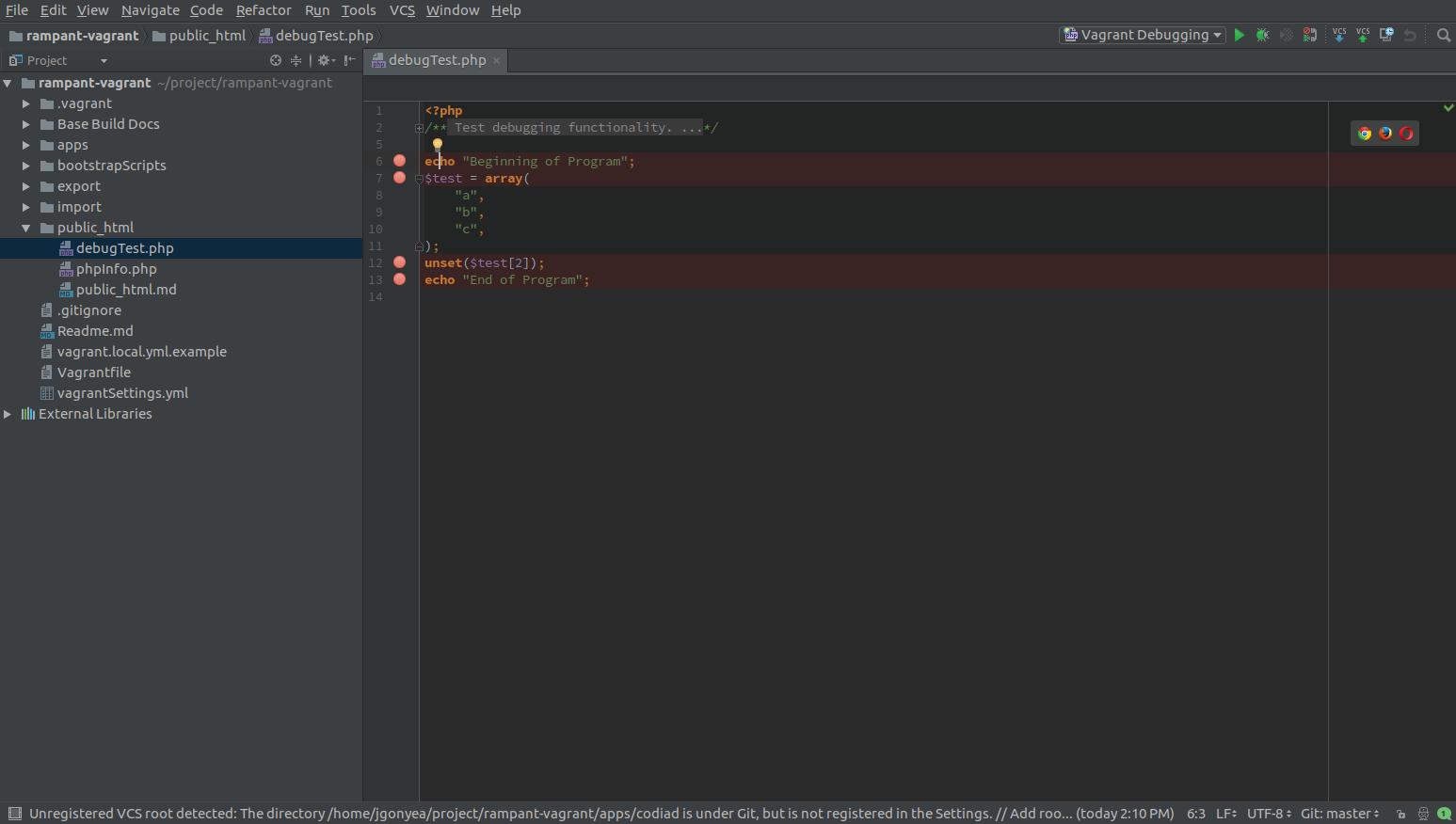
Save a new PHP file called debugTest.php within the public_html folder of the project with the following content:
<?php
/**
* Test debugging functionality.
*/
echo "Beginning of Program";
$test = array(
"a",
"b",
"c",
);
unset($test[2]);
echo "End of Program";
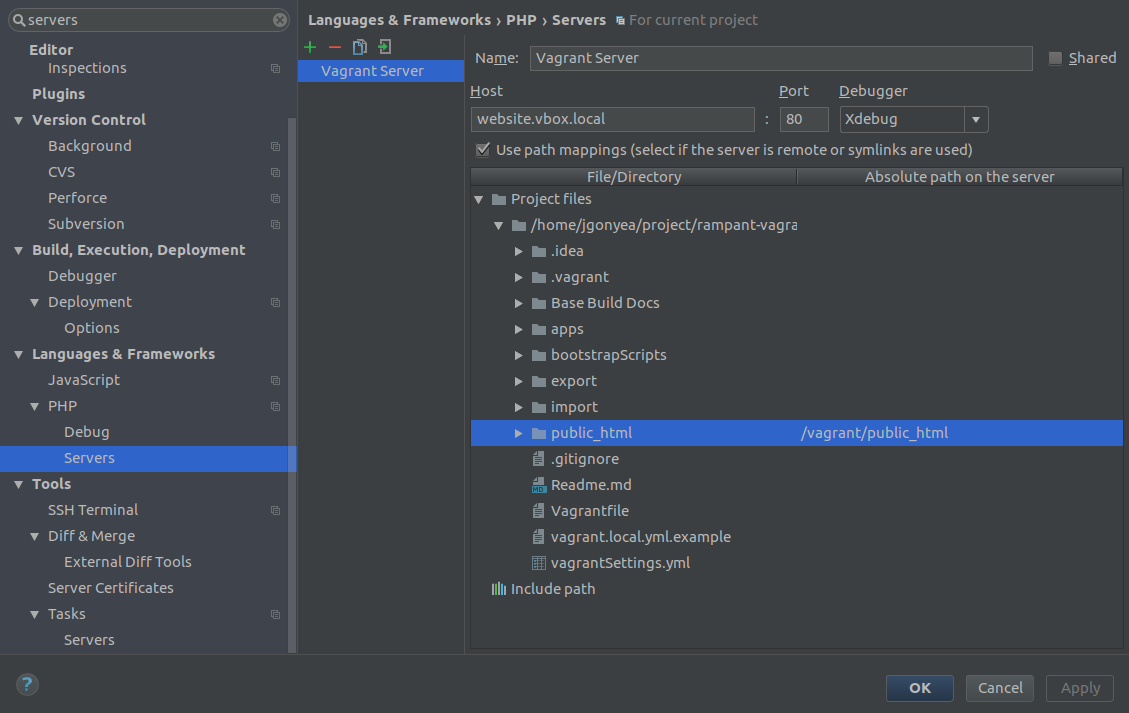
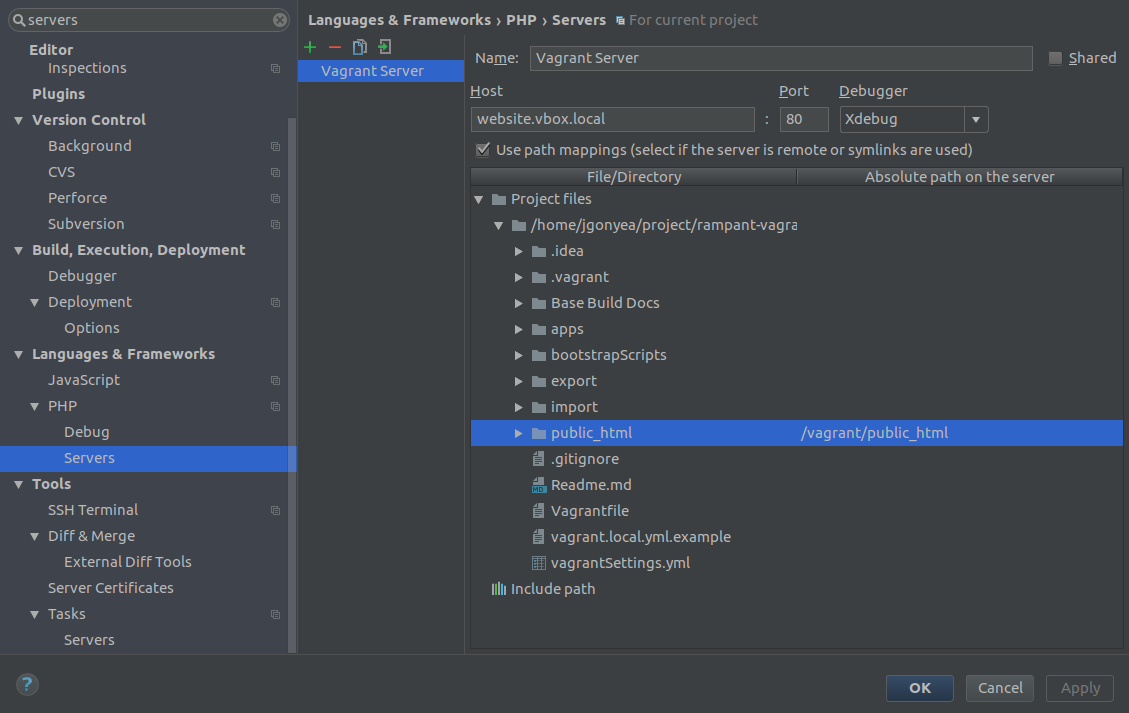
Within PHPStorm, Click on File->Settings and select the PHP servers. I configured mine in this way:
 I added a new server and named it “Vagrant Server”. The Host is the hostname of our vagrant box, which for this project is “website.vbox.local”, and we’re using port 80. You’ll want to also map the absolute path on the server, using “/vagrant/public_html” to map to your project’s public_html folder.
I added a new server and named it “Vagrant Server”. The Host is the hostname of our vagrant box, which for this project is “website.vbox.local”, and we’re using port 80. You’ll want to also map the absolute path on the server, using “/vagrant/public_html” to map to your project’s public_html folder.
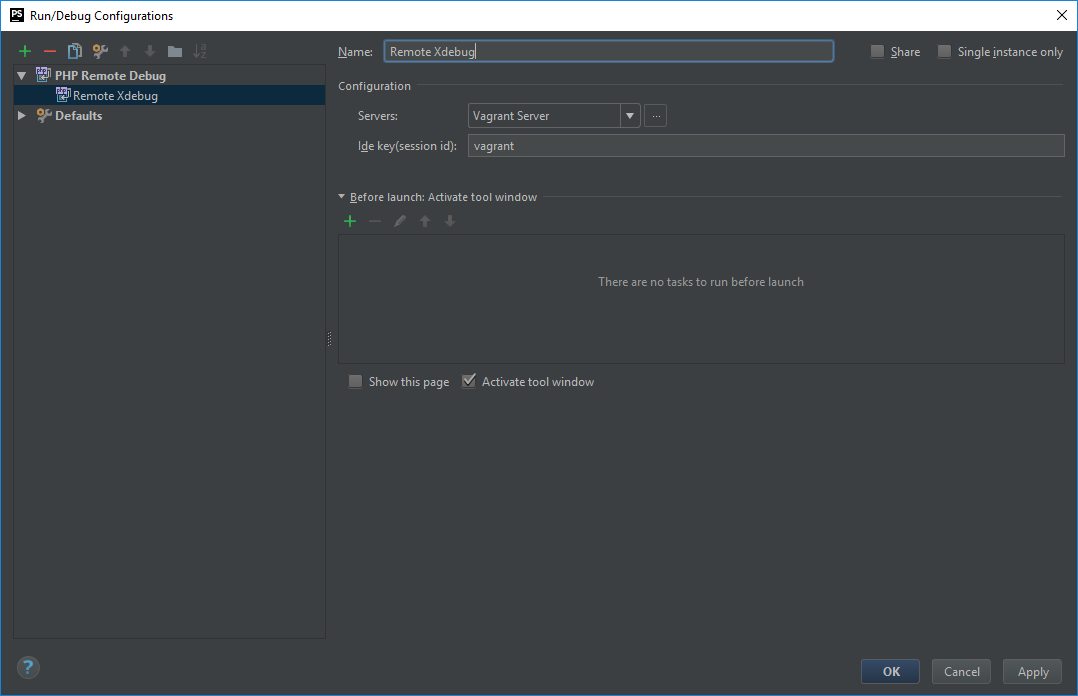
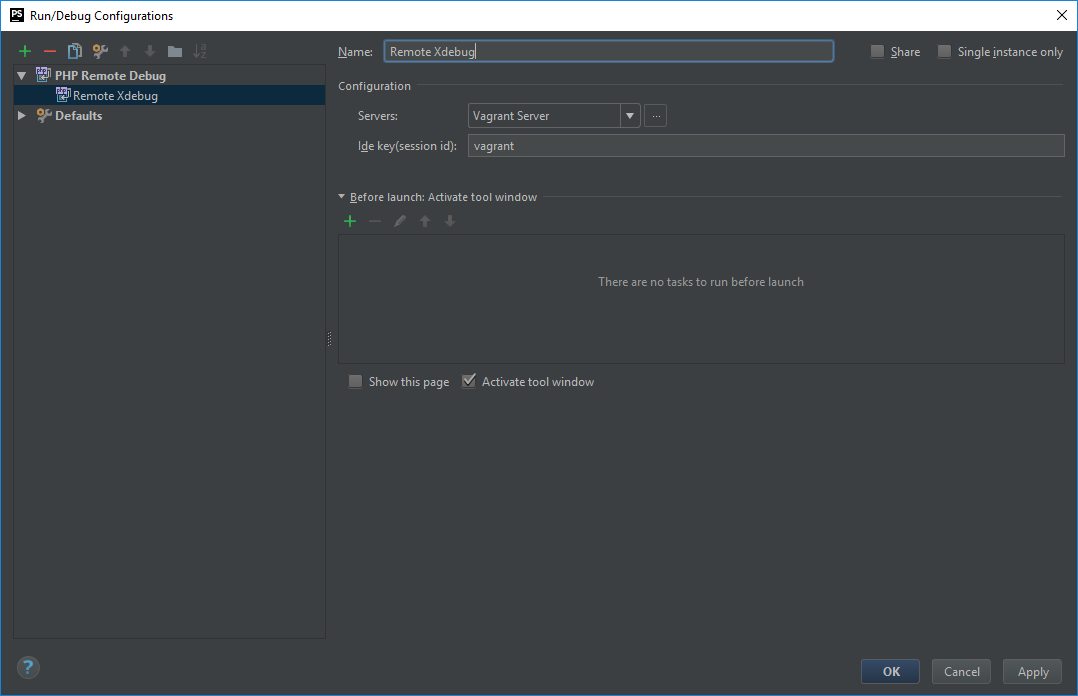
After saving the server configuration, select the Run menu and then Edit Configurations. Create a new PHP Remote Debug configuration with the following settings:

The Server name should match the same one we just created. Set the Ide key to ‘vagrant’. Then click Run->Debug ‘Remote Xdebug’.
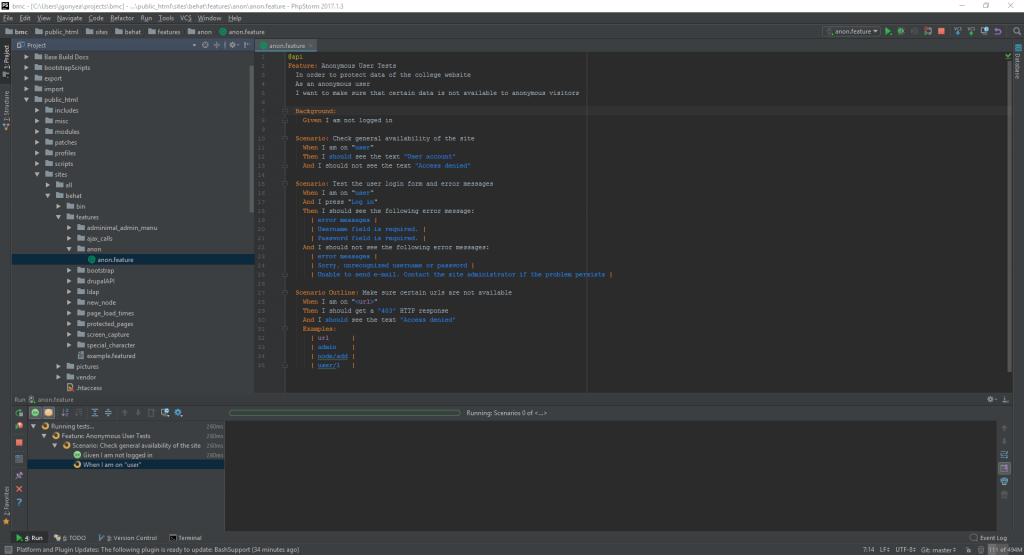
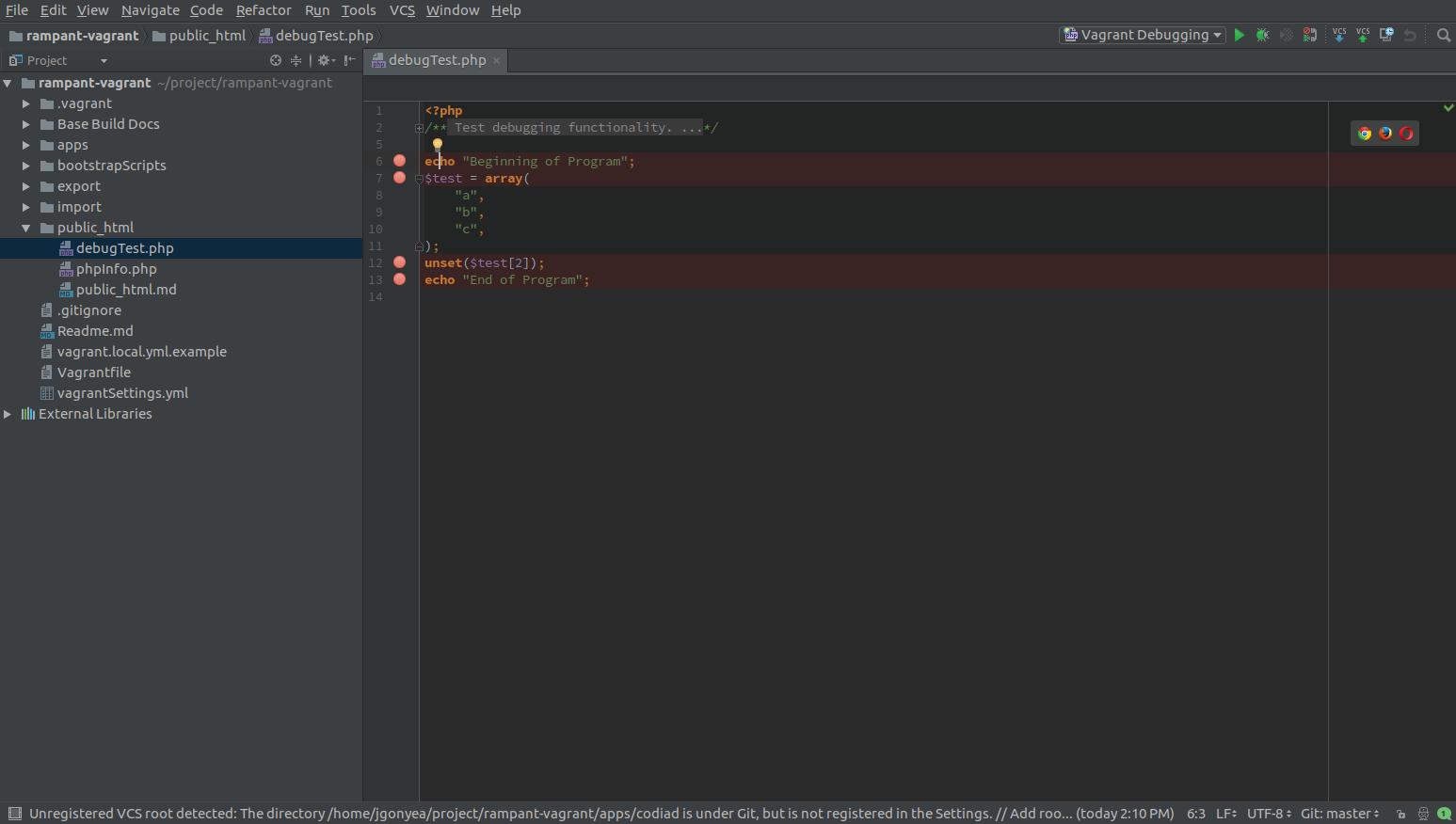
Open debugTest.php within the IDE and add some breakpoints by either selecting a line and pressing Ctrl+F8 or clicking just to the right of a line number. A breakpoint is noted by a red circle on the left side.

In the Firefox browser, install the extension EasiestXDebug. After installing the extension, click on its options and set the Ide key to match ‘vagrant’.  Click the button in the browser to enable debugging.
Click the button in the browser to enable debugging.
Visit http://websiter.vbox.local/debugTest.php in the browser. The php file can now be stepped through. If you make a breakpoint at each line, you’ll note the temp array start with 3 elements and then loses the last array element as the unset command executes.